HTML5 有很多增強網頁與使用者互動 Web API
早前介紹過 Web Speech Recognition API, Web Synthesis API, Web Audio API, Web Bluetooth API
這次介紹能夠顯示裝置電量的 Web Battery Status API
預覽
早前介紹過 Web Speech Recognition API, Web Synthesis API, Web Audio API, Web Bluetooth API
這次介紹能夠顯示裝置電量的 Web Battery Status API
HTML5 在 navigator 中實作 navigator.getBattery() 以傳回 BatteryManager 的介面
透過 BatteryManager 傳回電池的狀態
透過 BatteryManager 傳回電池的狀態
操作
BatteryManager 提供 4種屬性
| 屬性 | 效果 | 資料類型 |
|---|---|---|
| charging | 傳回是否正在差電 | boolean |
| chargingTime | 傳回預計完全差電時間 | double |
| dischargingTime | 傳回預計完全放電時間 | double |
| level | 傳回電池電量 (0 至 1) | double |
及 4種事件觸發器
| 屬性 | 效果 |
|---|---|
| chargingchange | 當差電或放電狀態改變時,觸發事件 |
| chargingtimechange | 當預計完全差電時間改變時,觸發事件 |
| dischargingtimechange | 當預計完全放電時間改變時,觸發事件 |
| levelchange | 當電池電量改變時,觸發事件 |
讓 網絡開發者 使用
即時效果
Web Battery Status API 暫時只支援 Chromium-base 的瀏覽器,因此 iOS 暫時無法執行效果
而且基於網絡安全考慮,使用 Web API 的頁面,必須 使用有效的SSL證書 或 使用file協定 或 使用localhost 才能執行
而且基於網絡安全考慮,使用 Web API 的頁面,必須 使用有效的SSL證書 或 使用file協定 或 使用localhost 才能執行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <svg version="1.1" viewBox="0 0 100 40" xmlns="http://www.w3.org/2000/svg" style="background-color: #000000"> <script type="text/javascript">const CHARGING_COLOR = "#00FF00";const DISCHARGING_COLOR = "#FF0000"const CHARGE_COLORS = [ "#FF0500", "#FF0A00", "#FF0F00", "#FF1400", "#FF1900", "#FF1E00", "#FF2300", "#FF2800", "#FF2D00", "#FF3200", // red "#FF3700", "#FF3C00", "#FF4100", "#FF4600", "#FF4B00", "#FF5000", "#FF5500", "#FF5A00", "#FF5F00", "#FF6400", "#FF6900", "#FF6E00", "#FF7300", "#FF7800", "#FF7D00", "#FF8200", "#FF8700", "#FF8C00", "#FF9100", "#FF9600", "#FF9B00", "#FFA000", "#FFA500", "#FFAA00", "#FFAF00", "#FFB400", "#FFB900", "#FFBE00", "#FFC300", "#FFC800", "#FFCD00", "#FFD200", "#FFD700", "#FFDC00", "#FFE100", "#FFE600", "#FFEB00", "#FFF000", "#FFF500", "#FFFA00", "#FFFF00", "#FAFF00", "#F5FF00", "#F0FF00", "#EBFF00", "#E6FF00", "#E1FF00", "#DCFF00", "#D7FF00", "#D2FF00", // yellow "#CDFF00", "#C8FF00", "#C3FF00", "#BEFF00", "#B9FF00", "#B4FF00", "#AFFF00", "#AAFF00", "#A5FF00", "#A0FF00", "#9BFF00", "#96FF00", "#91FF00", "#8CFF00", "#87FF00", "#82FF00", "#7DFF00", "#78FF00", "#73FF00", "#6EFF00", "#69FF00", "#64FF00", "#5FFF00", "#5AFF00", "#55FF00", "#50FF00", "#4BFF00", "#46FF00", "#41FF00", "#3CFF00", "#37FF00", "#32FF00", "#2DFF00", "#28FF00", "#23FF00", "#1EFF00", "#19FF00", "#14FF00", "#0FFF00", "#0AFF00", "#05FF00", // green];function padZero(value, length) { value += ""; while (value.length < length) { value = "0" + value; } return value;}function secondsToTime(seconds) { var hours = (seconds / 3600).toFixed(0); seconds %= 3600; var minutes = (seconds / 60).toFixed(0); seconds %= 60; return padZero(hours, 2) + ":" + padZero(minutes, 2) + ":" + padZero(seconds, 2);}function batteryFunction(battery, charging, time, level, bar) { var infin = "Unpredictable"; charging.setAttribute("fill", battery.charging ? CHARGING_COLOR : DISCHARGING_COLOR); time.textContent = ( battery.charging ? (battery.chargingTime == Infinity ? infin : secondsToTime(battery.chargingTime)) : (battery.dischargingTime == Infinity ? infin : secondsToTime(battery.dischargingTime)) ); var value = parseInt(battery.level.toFixed(2) * 100); bar.setAttribute("width", value); bar.setAttribute("fill", CHARGE_COLORS[value]); level.textContent = value + "%";}window.addEventListener("load", function() { navigator.getBattery().then(function(battery) { var charging = document.getElementById("battery-charging"); var time = document.getElementById("battery-time"); var level = document.getElementById("battery-level"); var bar = document.getElementById("battery-bar"); batteryFunction(battery, charging, time, level, bar); battery.addEventListener("chargingchange", function() { batteryFunction(battery, charging, time, level, bar); }); battery.addEventListener("chargingtimechange", function() { batteryFunction(battery, charging, time, level, bar); }); battery.addEventListener("dischargingtimechange", function() { batteryFunction(battery, charging, time, level, bar); }); battery.addEventListener("levelchange", function() { batteryFunction(battery, charging, time, level, bar); }); });}); </script> <rect id="battery-charging" x="0" y="0" width="100" height="40" fill="#000000"/> <rect x="0" y="10" width="100" height="20" fill="#666666"/> <rect id="battery-bar" x="0" y="10" width="0" height="20" fill="#FF0000"/> <rect x="0" y="10" width="100" height="20" fill="none" stroke="#000000"/> <text id="battery-level" x="70" y="25" font-size="12pt" font-family="Courier" text-anchor="end"></text> <text id="battery-time" x="50" y="38" font-size="8pt" font-family="Courier" text-anchor="middle"></text></svg> |
在下編寫的 Web Battery Status API 效果:
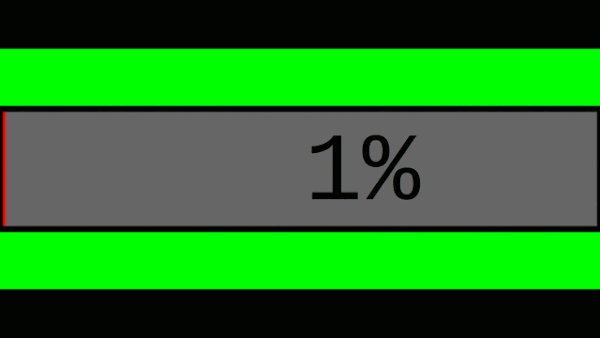
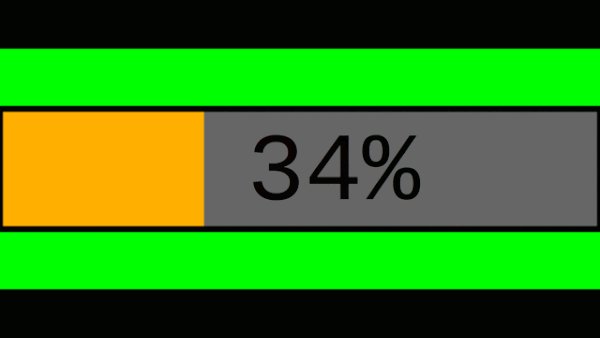
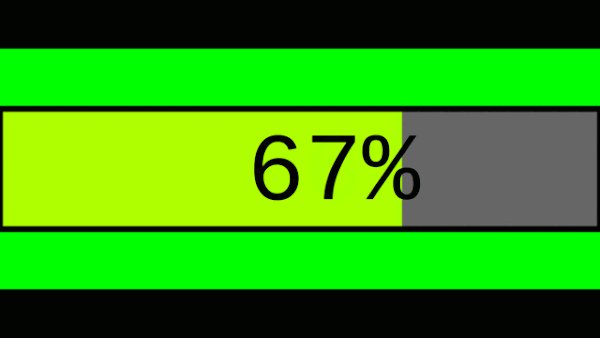
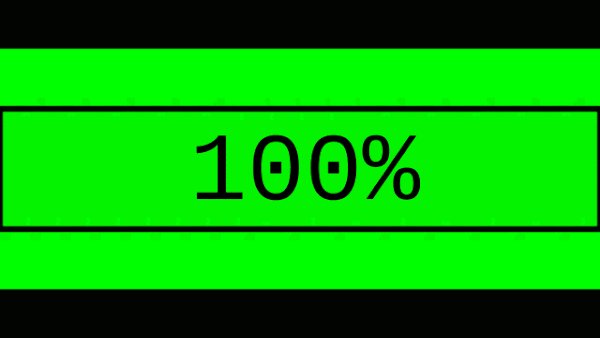
當中斷電源時,外框為紅色;當連接電源時,外框為綠色
中央為電池電量視覺效果為顯示 0% 至 100% 的數值
電池電量視覺效果: 0% 為 紅色 、 50% 為 黃色 、 100% 為 綠色;其他數值會以漸變色顯示
當中斷電源時,外框為紅色;當連接電源時,外框為綠色
中央為電池電量視覺效果為顯示 0% 至 100% 的數值
電池電量視覺效果: 0% 為 紅色 、 50% 為 黃色 、 100% 為 綠色;其他數值會以漸變色顯示
預覽效果
使用 SVG 配合 Web Battery Status API 的效果
總結
實際 Web Battery Status API 沒有太大實際功效,畢竟必須使用 Chromium-base 瀏覽器
而且大部分常見的智能電話及電腦原本已經有電池顯示效果
如果設計全熒幕的 Web App 時,可以模仿電腦的桌面或智能電話的主畫面更像真
而且大部分常見的智能電話及電腦原本已經有電池顯示效果
如果設計全熒幕的 Web App 時,可以模仿電腦的桌面或智能電話的主畫面更像真
預計完全差電及放電時間非常不可靠
經常顯示 Infinity 或 要超過24小時才完全差電或放電
經常顯示 Infinity 或 要超過24小時才完全差電或放電


沒有留言 :
張貼留言