由於 HTML5 及其他 Web API 越來越成熟
網頁應用程式,只需要能夠電腦能夠上網及使用支援 HTML5 及 Web API 的網頁瀏覽器便可以使用
不需要花時間及空間安裝軟件到電腦系統,亦能跨平台使用
網頁應用程式,只需要能夠電腦能夠上網及使用支援 HTML5 及 Web API 的網頁瀏覽器便可以使用
不需要花時間及空間安裝軟件到電腦系統,亦能跨平台使用
Termux 安裝 Apache網頁伺服器
由於 Android 能夠使用 Termux 或 UserLand 等終端應用程式
之前在下都是在 Termux 使用 PRoot 執行 Linux
這次在下直接將 Apache網頁伺服器安裝到 Termux 上測試
之前在下都是在 Termux 使用 PRoot 執行 Linux
這次在下直接將 Apache網頁伺服器安裝到 Termux 上測試
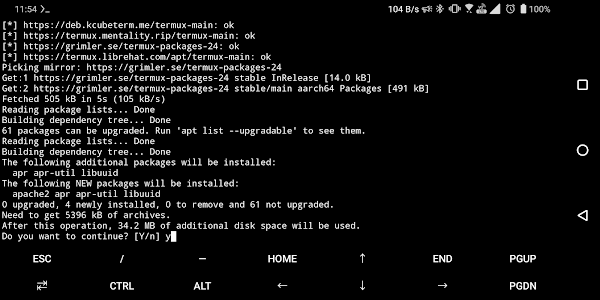
Termux 的軟件庫有提供 Apache網頁伺服器,開啟 Termux 後,輸入
pkg install apache2安裝 Apache網頁伺服器
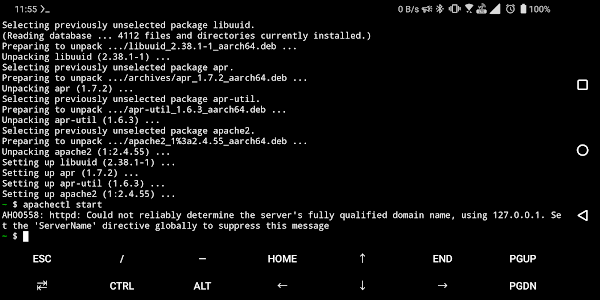
安裝 Apache網頁伺服器 後,輸入
需要 停止 或 重新啟動 Apache網頁伺服器,可以將 start 修改成 stop 及 restart
apachectl start啟動 Apache網頁伺服器
需要 停止 或 重新啟動 Apache網頁伺服器,可以將 start 修改成 stop 及 restart
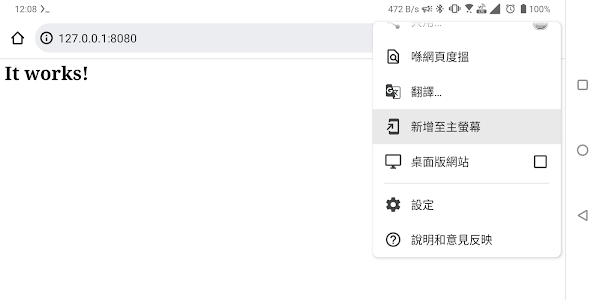
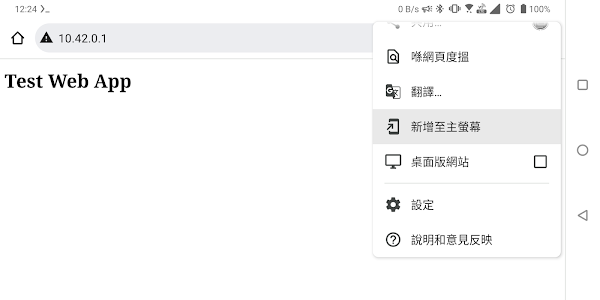
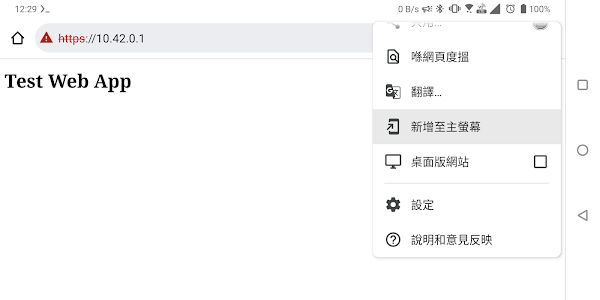
新增網頁至主熒幕
由於未設定網頁應用程式的資料,Chrome 只有 新增至主螢幕 將網頁以網頁捷徑的方式標籤在 Android 的桌面上
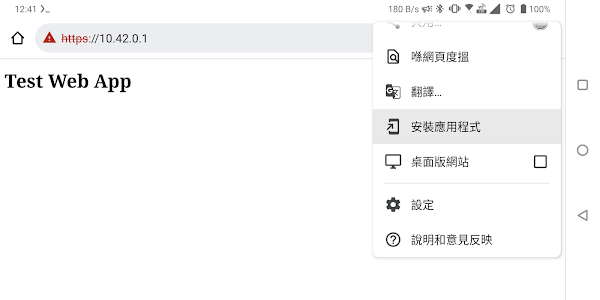
安裝網頁應用程式
要將網頁應用程式設計成能夠讓 Chrome 安裝的
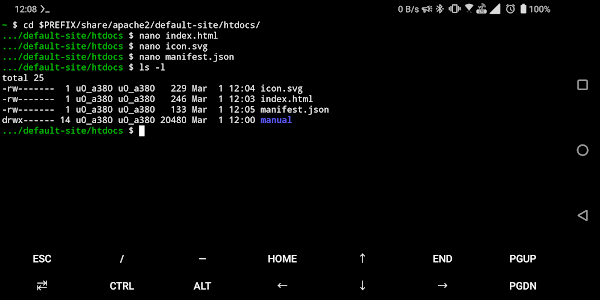
Termux 的 Apache網頁伺服器 的 預設文件路徑 在 $PREFIX/share/apache2/default-site/htdocs/
網頁檔案
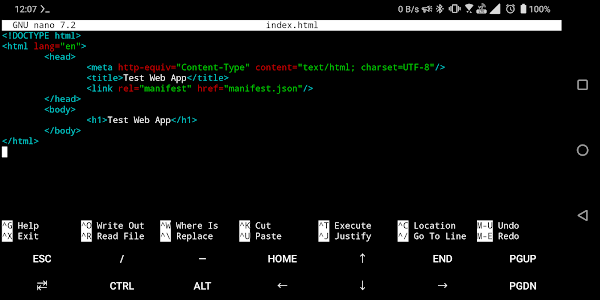
符合 HTML5 規格的 網頁檔案
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Test Web App</title> <link rel="manifest" href="manifest.json"/> </head> <body> <h1>Test Web App</h1> </body> </html>
內容與一般 HTML 檔案無異,只是要 head 之中要加入 <link rel="manifest" href="manifest.json"/>
當中的 manifest.json 就是 manifest檔案,但檔案名稱不一定使用 manifest.json
當中的 manifest.json 就是 manifest檔案,但檔案名稱不一定使用 manifest.json
圖示檔案
圖示檔案並沒有特別限制,但一般會使用 PNG 或 SVG 格式
由於 SVG 只需要純文字便可以製作,而且 SVG 是一種向量圖格式,可以非常容易製作不同大小圖示檔案
由於 SVG 只需要純文字便可以製作,而且 SVG 是一種向量圖格式,可以非常容易製作不同大小圖示檔案
<svg version="1.1" width="512px" height="512px" viewBox="0 0 8 8" xmlns="http://www.w3.org/2000/svg"> <path d="M 2,2 4,6 6,2" fill="none" stroke="#000000" stroke-width="1" stroke-linecap="round" stroke-linejoin="round"/> </svg>
為了方便不同裝置的熒幕尺寸,通常會製作 16x16像素 至 512x512像素 指數遞增 的圖示檔案
配合指令,便可以批次製作大量不同尺寸的 SVG
配合指令,便可以批次製作大量不同尺寸的 SVG
#!/bin/bash
default_icon="icon.svg"
for s in 16 32 64 128 256 512; do
cat "${default_icon}" | sed -r 's/(<svg.+width=")[0-9]+(px" height=")[0-9]+(px".*>)/\1'"${s}"'\2'"${s}"'\3/g' >"${default_icon:0:-4}-${s}x${s}.svg"
done
manifest檔案
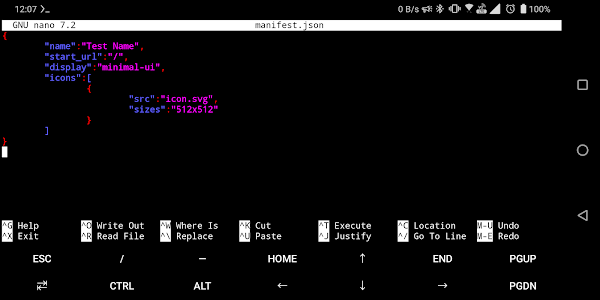
符合 JSON 規格的 manifest檔案
{
"name":"Test Name",
"start_url":"/",
"display":"minimal-ui",
"icons":[
{
"src":"icon.svg",
"sizes":"512x512"
}
]
}
將讓網頁應用程式安裝到 Android ,manifest 必須設定
- name 網頁應用程式的名稱
- start_url 網頁應用程式的起動路徑
- display 顯示網頁應用程式的模式
- minimal-ui 顯示狀態列、網址列、導覽列
- standalone 顯示狀態列、導覽列
- fullscreen 隱藏所有資料
- icons 圖示檔案
- src 圖示檔案的路徑
- sizes 圖示檔案的尺寸
在此建立 網頁檔案 、 圖示檔案 、 manifest.json
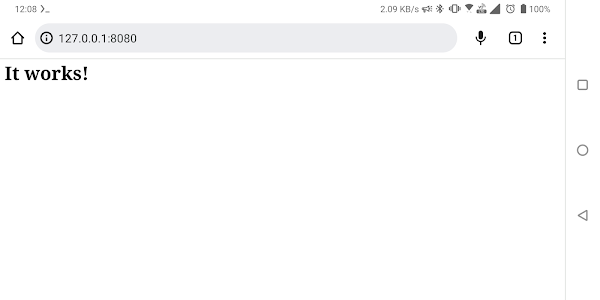
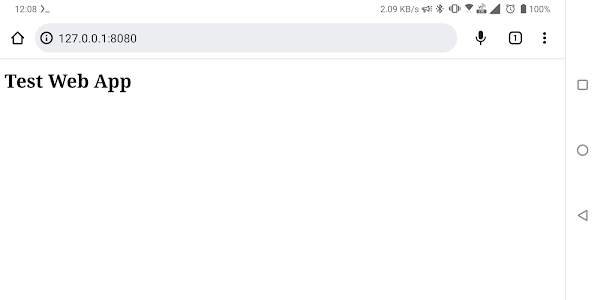
重新整理 http://127.0.0.1:8080/ 後
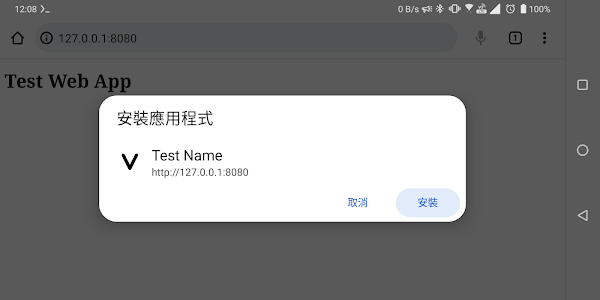
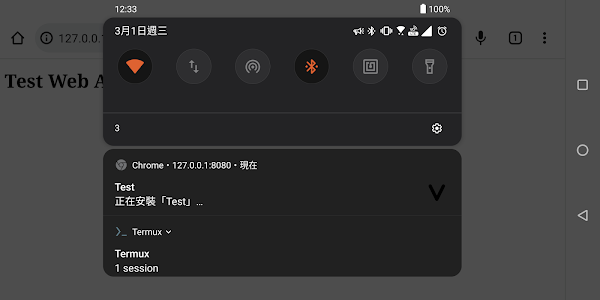
會發現 新增至主螢幕 改變成 安裝應用程式 ,便可以將 網頁應用程式 當作 獨立應用程式 安裝到 Android
會發現 新增至主螢幕 改變成 安裝應用程式 ,便可以將 網頁應用程式 當作 獨立應用程式 安裝到 Android
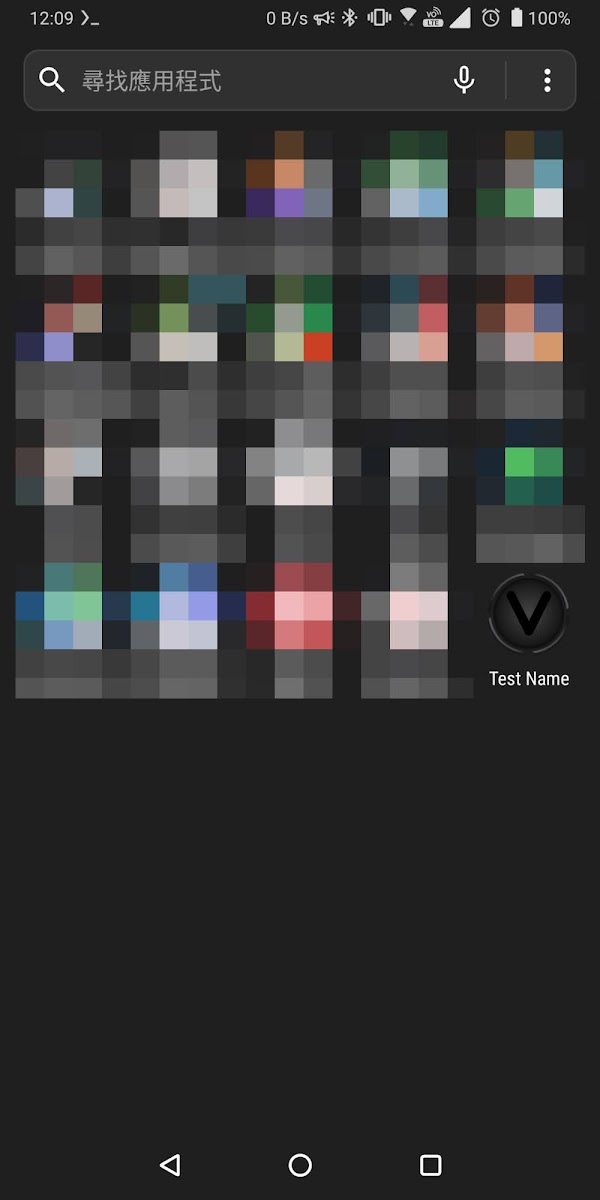
安裝後的網頁應用程式,會使用 圖示檔案 作為 應用程式圖案 顯示,而不是網頁捷徑圖案
網頁捷徑及網頁應用程式
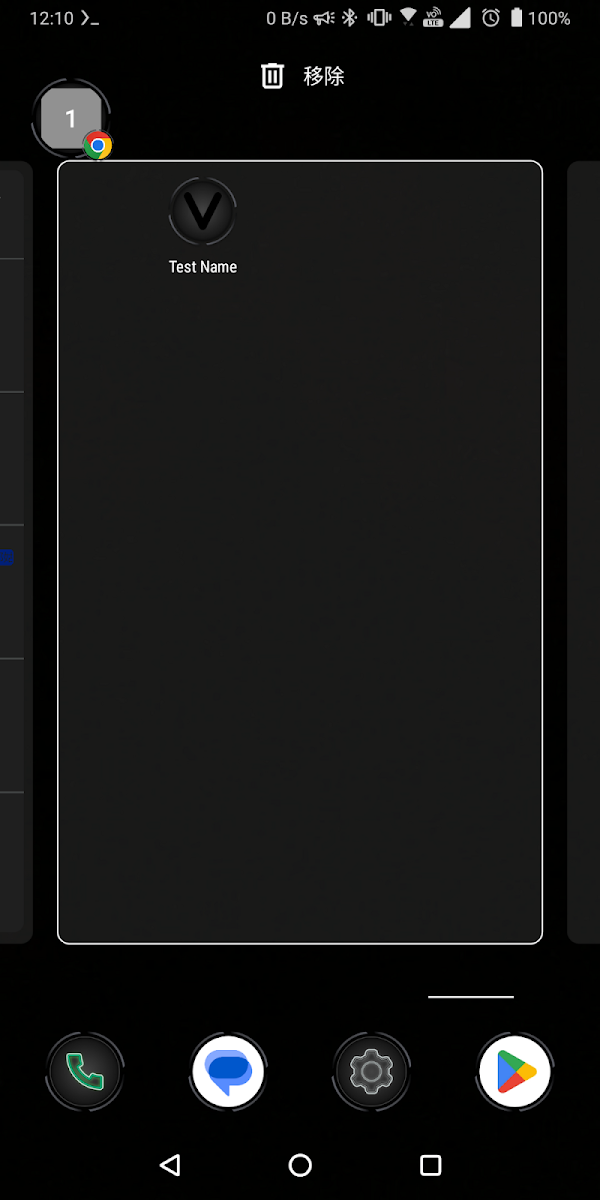
除了桌面捷徑,還會收藏到應用程式列表
如果只有一般捷徑,只需要搬移到 移除 即可刪除捷徑
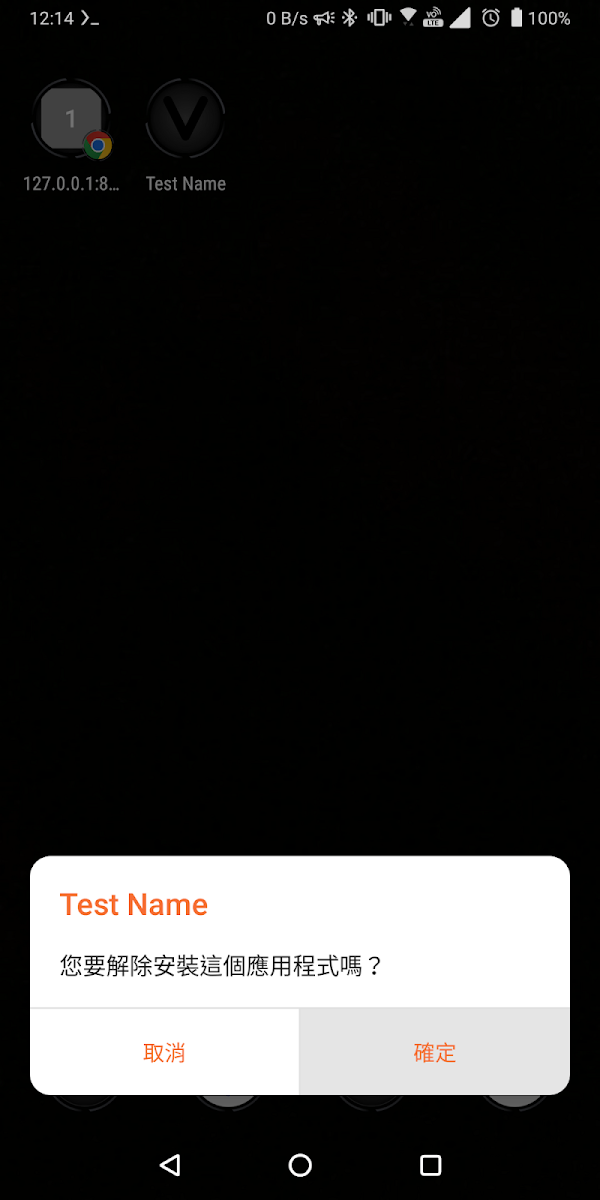
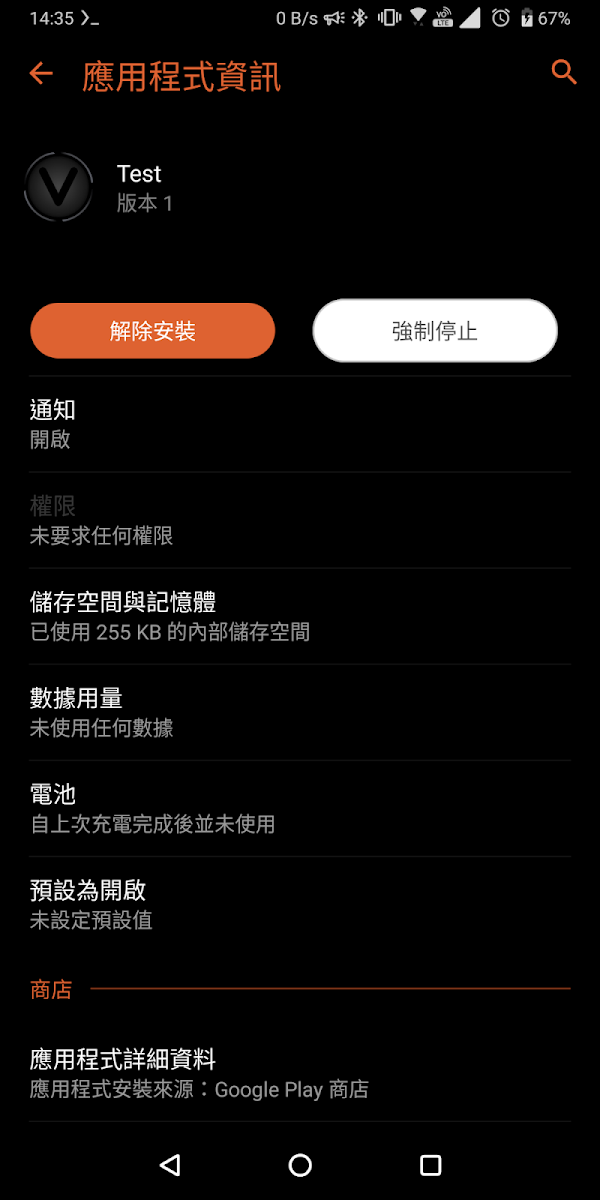
但網頁應用程式則與一般應用程式相同,具有應用程式資訊
刪除亦需要確認
而且還會提供起始畫面
網頁應用程式起動後與網頁內容相同
額外設定
除了必須的屬性外,還可以添加一些支援屬性,令網頁應用程式有更佳的效果
short_name
網頁應用程式的簡短名稱,可以方便使用者記憶及搜尋
簡短名稱會在安裝過程、圖示名稱、應用程式資訊取代完整名稱
簡短名稱會在安裝過程、圖示名稱、應用程式資訊取代完整名稱
display
除了之前的 minimal-ui , display 還有提供其他顯示方式
standalone 顯示方式,會將網址列隱藏,只剩下狀態列及導覽列
fullscreen 顯示方式,會將所有應用程式以外的系統資訊及操作工具都隱藏
background_color
改變起動畫面的背景顏色,使用 6位十六進制數值
theme_color
改變網址列及狀態列的顏色,使用 6位十六進制數值
orientation
能夠強制令熒幕以指定方向顯示
- any 不限制方向,根據陀螺儀及系統設定旋轉,預設
- natural 只能使用系統預設方向
- landscape 只能使用水平方向
- landscape-primary 只能使用第一水平方向
- landscape-secondary 只能使用第二水平方向
- portrait 只能使用垂直方向
- portrait-primary 只能使用第一垂直方向
- portrait-secondary 只能使用第二垂直方向
由於 127.0.0.1 或 localhost 只是伺服器本機的 IP 或 域名
以外的 IP 或 域名 必須使用 經認證有效的HTTPS 才能安裝網頁應用程式
以外的 IP 或 域名 必須使用 經認證有效的HTTPS 才能安裝網頁應用程式
Apache網頁伺服器 預設未啟動 SSL服務
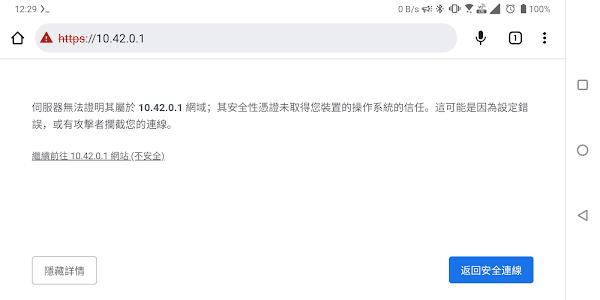
直接使用 https:// 到網頁伺服器只會出現錯誤
直接使用 https:// 到網頁伺服器只會出現錯誤
在 Terminal 輸入
sudo a2enmod ssl sudo service apache2 restart令 Apache網頁伺服器 啟動 SSL服務
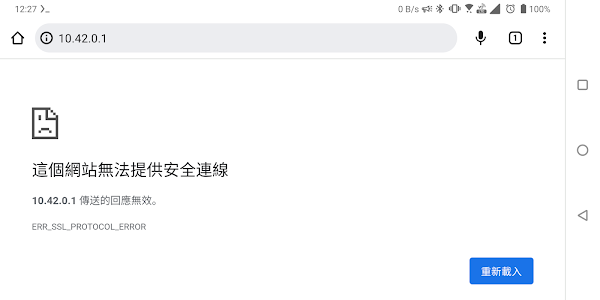
雖然 SSL服務 已經啟動,但網頁卻顯示 ERR_SSL_PROTOCOL_ERROR 錯誤
翻查資料後,還需要指定位於 /etc/apache2/sites-enabled 的 SSL設定檔, Terminal 輸入
sudo a2ensite default-ssl.conf sudo service apache2 restart令 Apache網頁伺服器 依從指定的 SSL設定檔 啟動
重新整理網頁,由於使用自簽SSL證書,沒有經過驗證,因此會被認為是不安全證書
按 繼續前往 ,便可以顯示網頁內容
(如果其他網站的 SSL證書沒有經過驗認,便不要胡亂按 繼續前往)
按 繼續前往 ,便可以顯示網頁內容
(如果其他網站的 SSL證書沒有經過驗認,便不要胡亂按 繼續前往)
由於 自簽SSL證書 未經過驗認,因此即使能夠顯示網頁內容,但卻無法安裝網頁應用程式
如果仍然需要安裝網頁應用程式到 Android
在 Chrome 的網址列輸入 chrome://flags 並前往
在搜尋列輸入 insecure origins
在文字欄位中輸入需要設定為例外的 IP 或 域名 ,並在選取 Enable
再按 Relaunch 重新啟動 Chrome
在 Chrome 的網址列輸入 chrome://flags 並前往
在搜尋列輸入 insecure origins
在文字欄位中輸入需要設定為例外的 IP 或 域名 ,並在選取 Enable
再按 Relaunch 重新啟動 Chrome
列為不安全例外的 IP 或 域名 的網頁應用程式都能夠安裝
總結
使用這種方法便可以不需要編寫 Android 應用程式,亦可以製作模擬應用程式的操作
當遇到一些網頁應用程式沒有製作成可以安裝的設計
閣下亦可以使用 frameset 或 iframe 之類,包裝成內嵌網頁到自己的網頁伺服器中
便可以隨意製作個人的網頁應用程式集合
閣下亦可以使用 frameset 或 iframe 之類,包裝成內嵌網頁到自己的網頁伺服器中
便可以隨意製作個人的網頁應用程式集合
















































沒有留言 :
張貼留言